# Create A 11v11 Soccer Field
A prerequisite in the described process is:
- The Tablet is connected to the Turf Tank One.
- The Base Station is turned ON and correctly placed at the field.
1. Open the App.
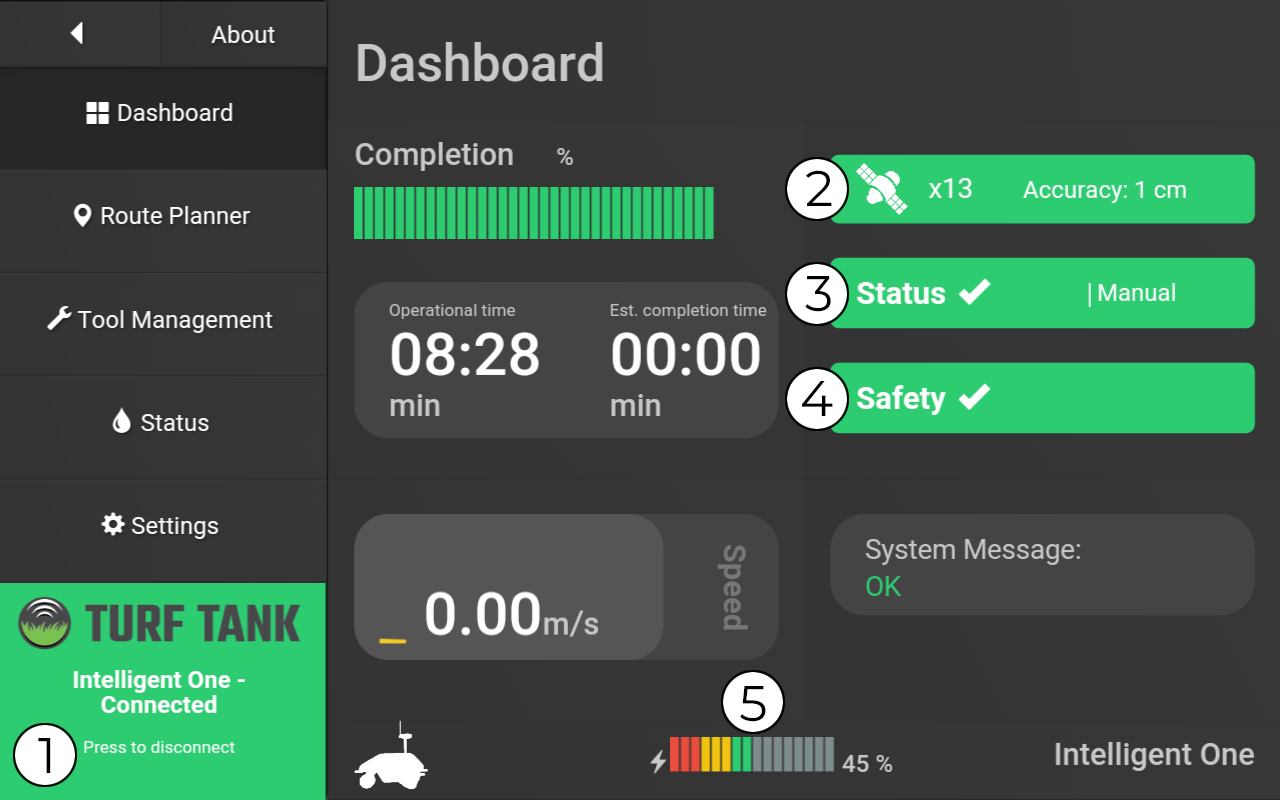
2. Check status on "Dashboard".
In order to both set Flags and also paint a field, the following conditions are required on the "Dashboard":
- Connection status to Turf Tank One is green.
- Satellite status bar is green.
- Status bar is green.
- Safety bar is green.
- Battery level is not in the "red" zone.

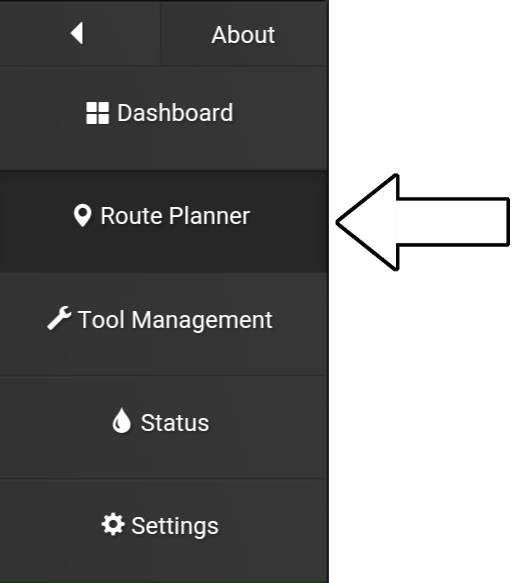
3. Choose "Route Planner".

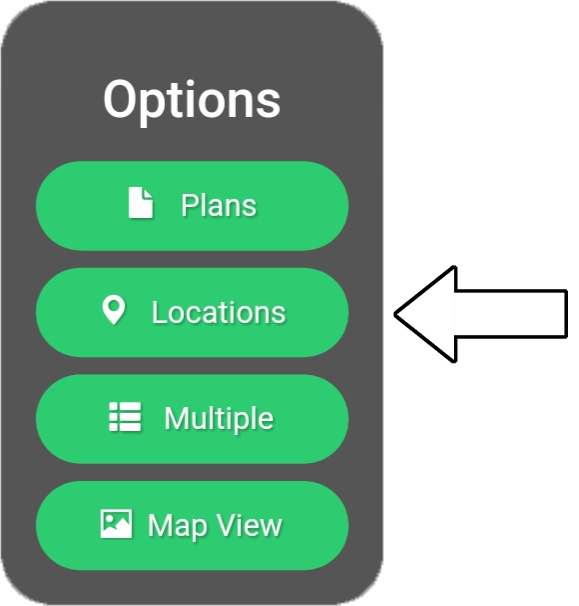
4. Choose "Locations".

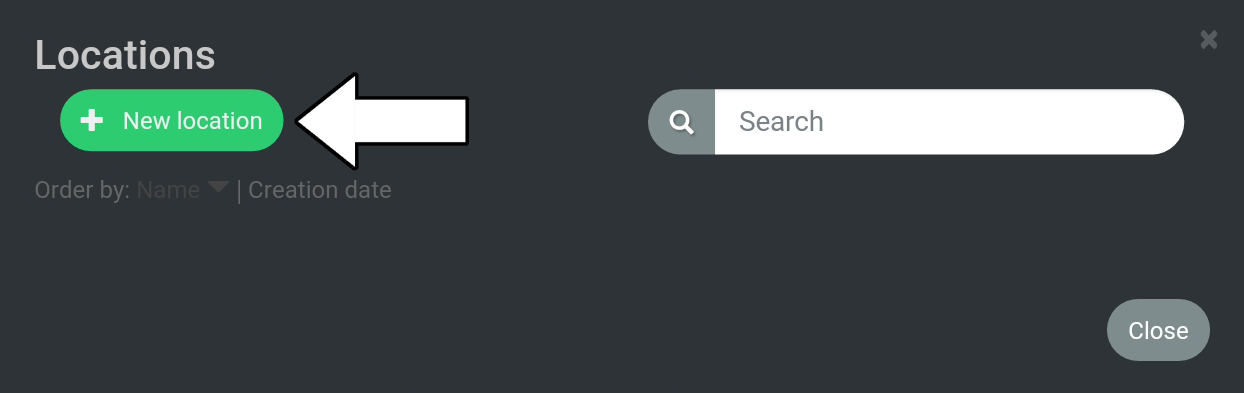
5. Choose "New location".

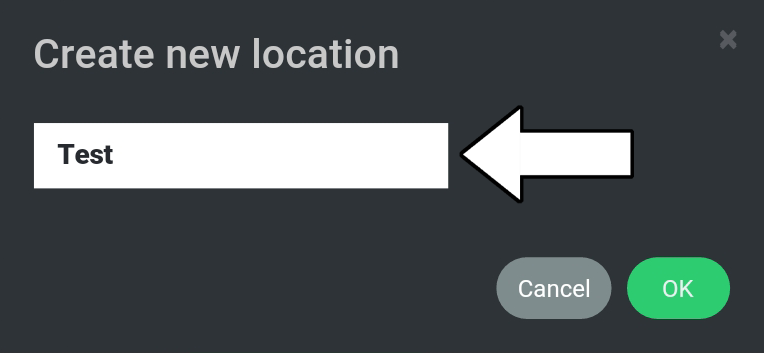
6. Type in name for location, i.e. "Test".

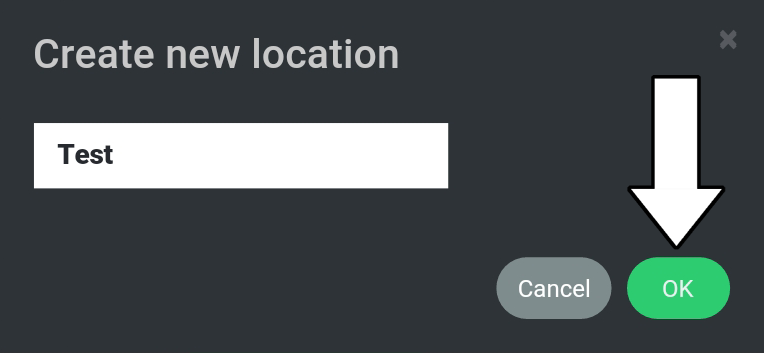
7. Choose "OK".

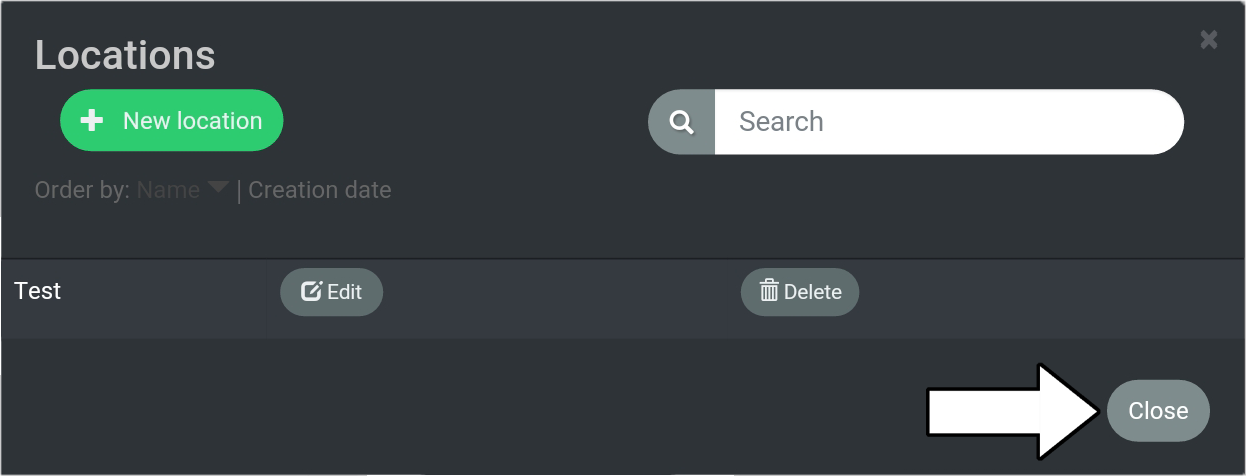
8. Choose "Close".
The location (Test) will now appear to the right of the "Edit" button.

9. Choose "Plans".

10. Choose "New plan".

11. Choose "New field".

12. Select "Soccer" from the cateogory list.

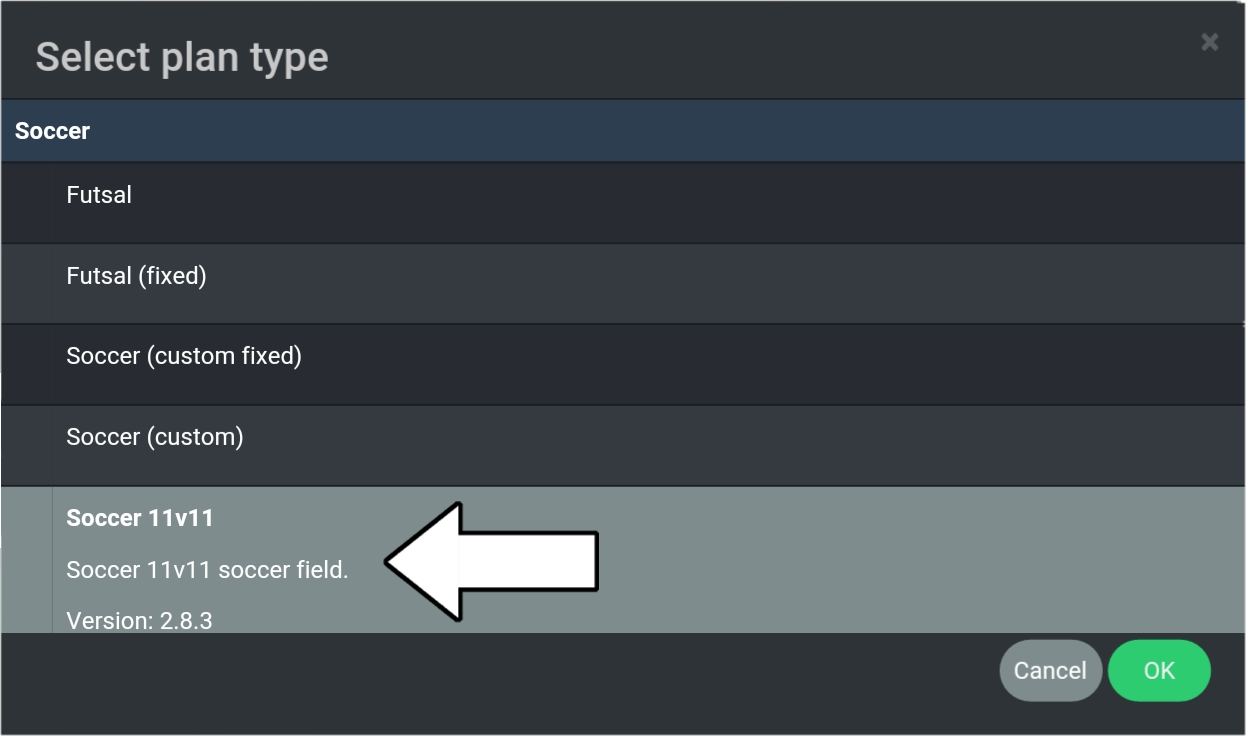
13. Select "Soccer 11v11".

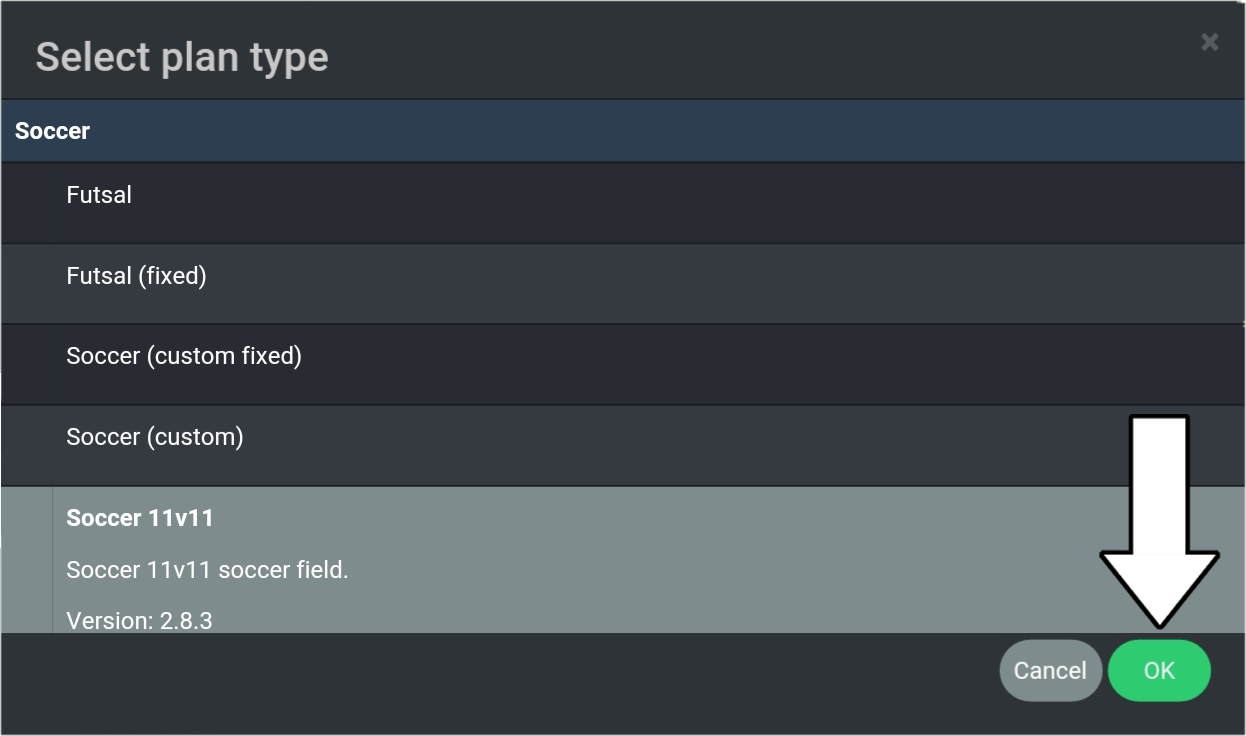
14. Select "OK".

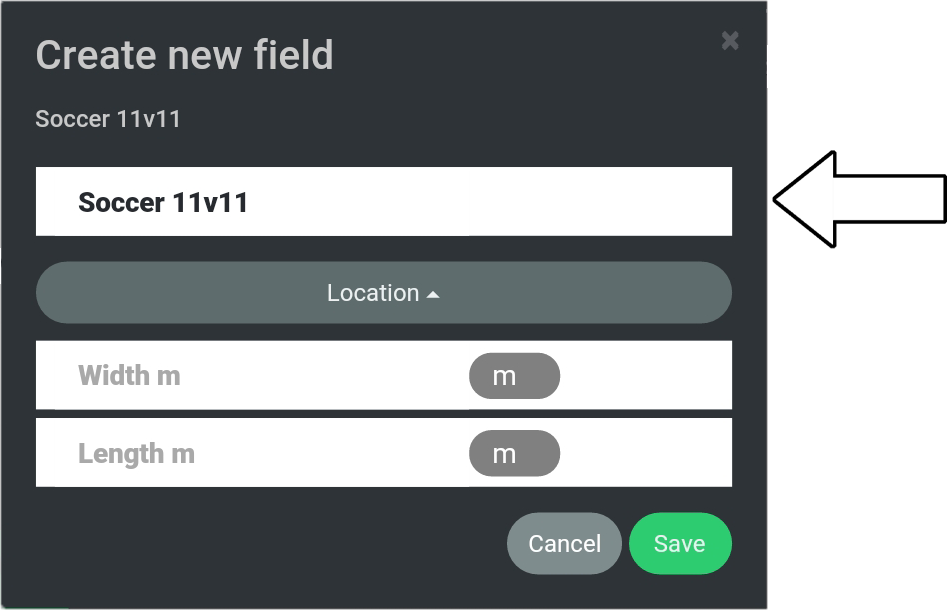
15. Type in name for the field.

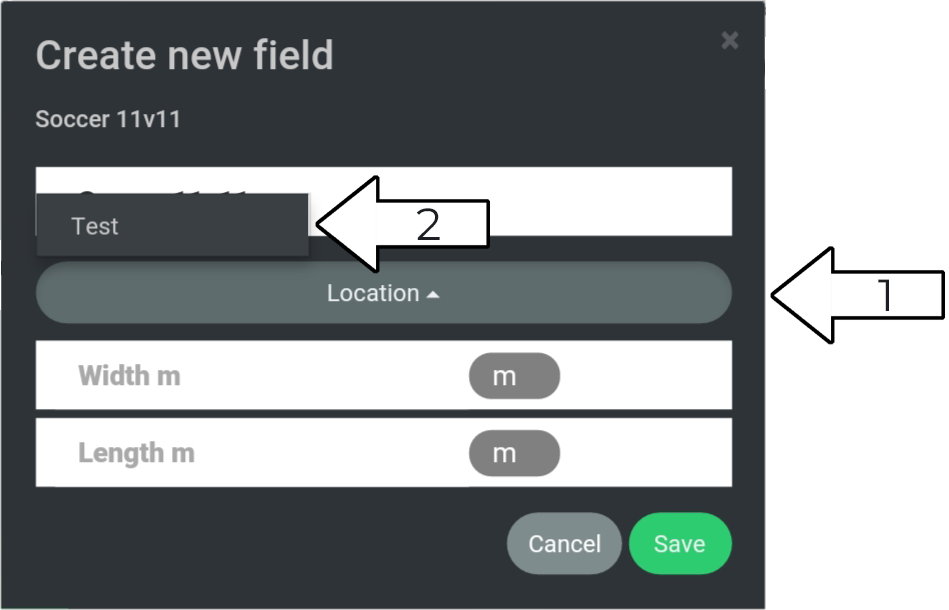
16. Select "Location" (1) and choose "Test" (2).
Here you tell where the field is located.

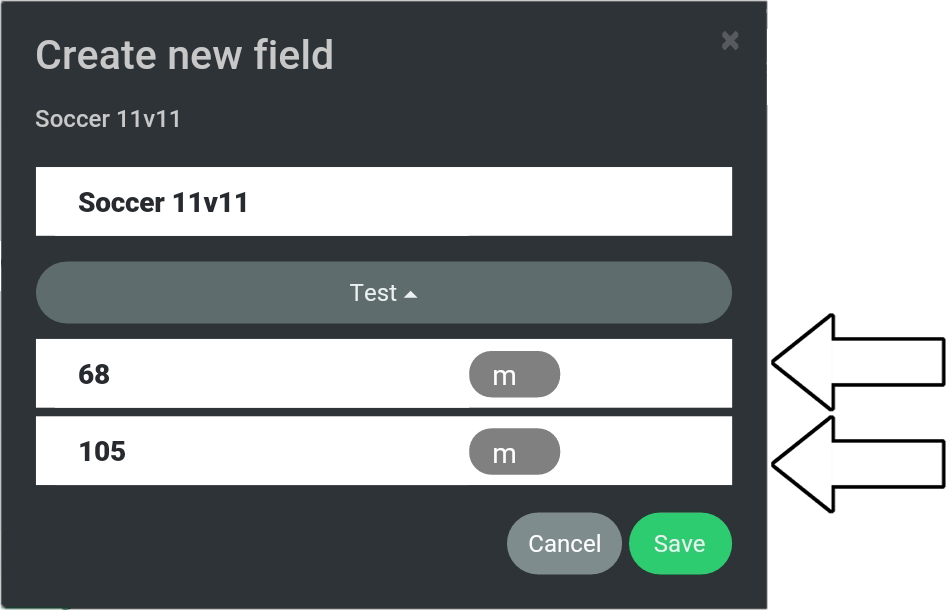
17. Type in Width (68 meters) and Length (105 meters).
These are dimensions are a standard DBU 11v11 soccer field size.

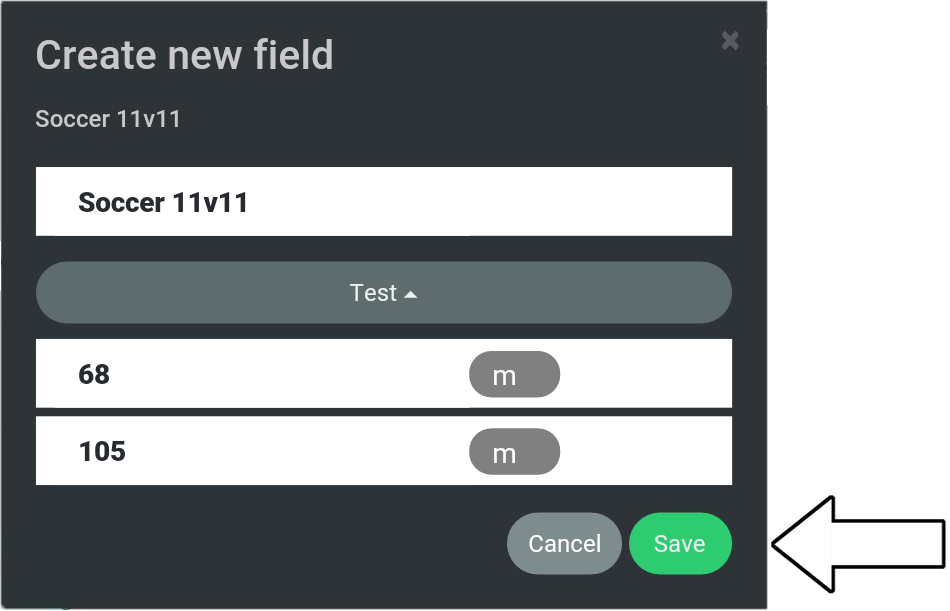
18. Choose "Save".

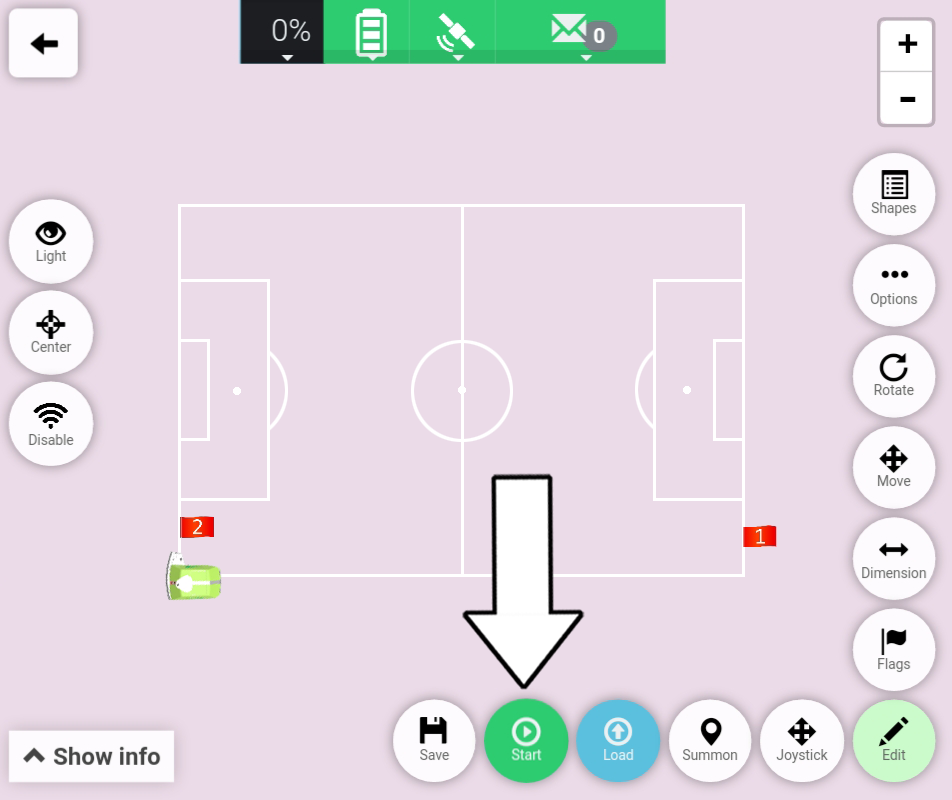
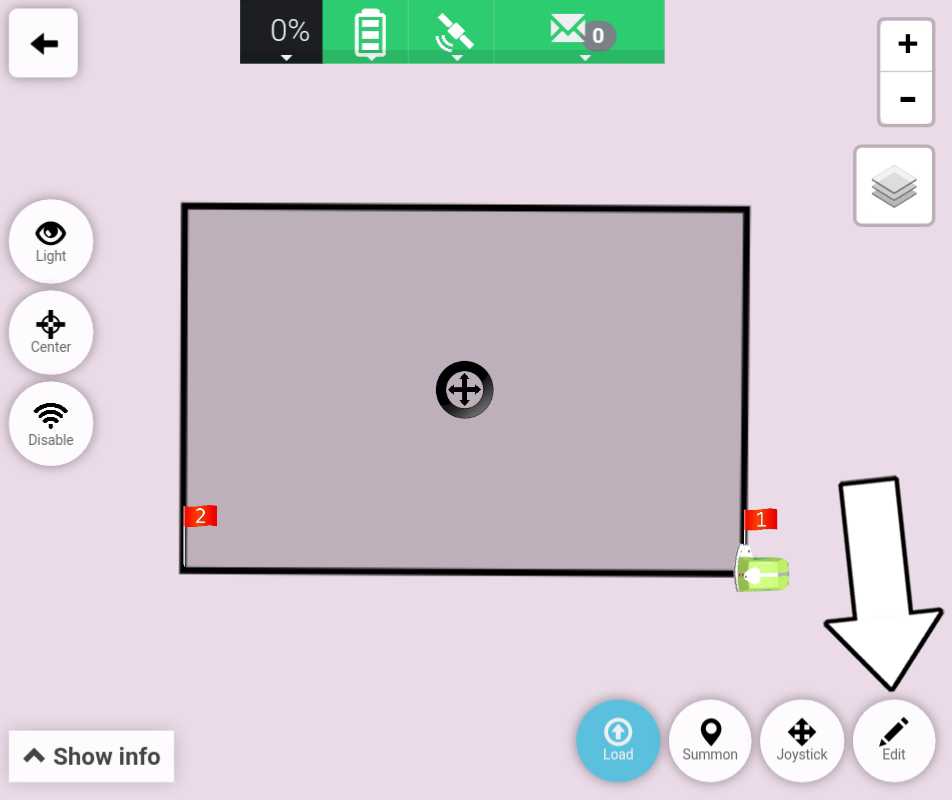
19. Choose "Edit".

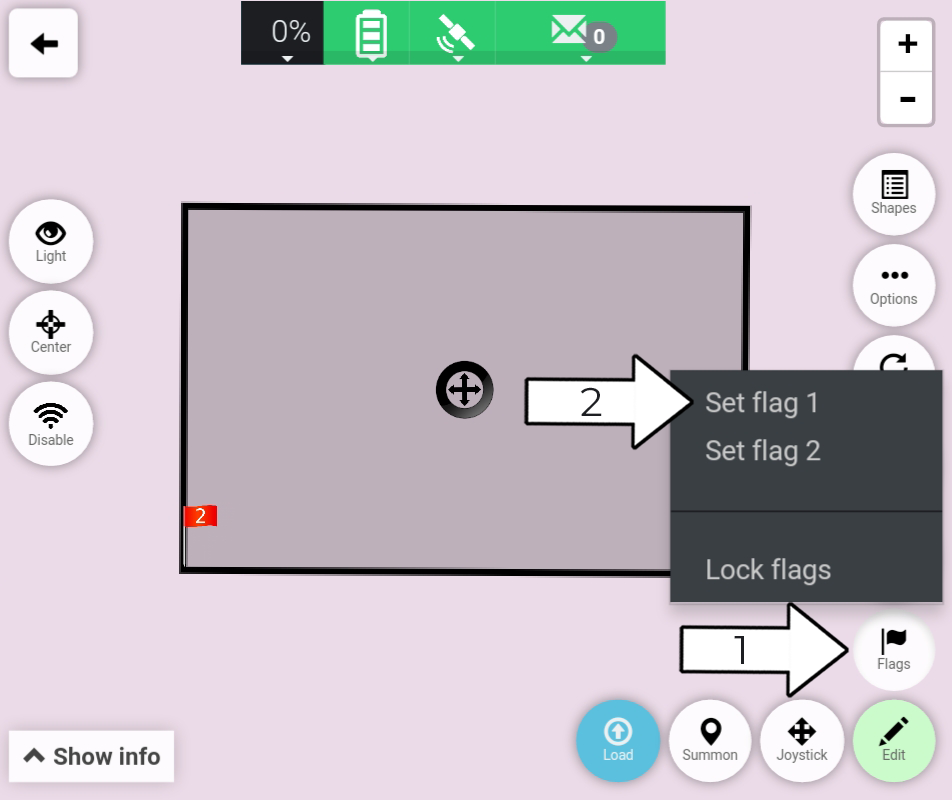
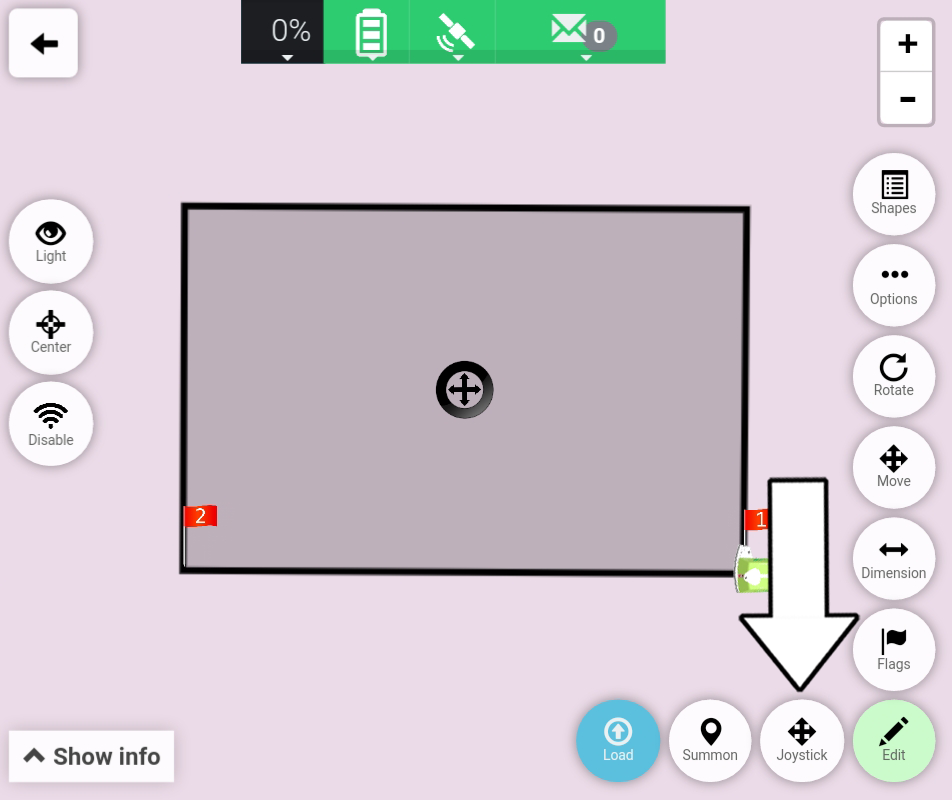
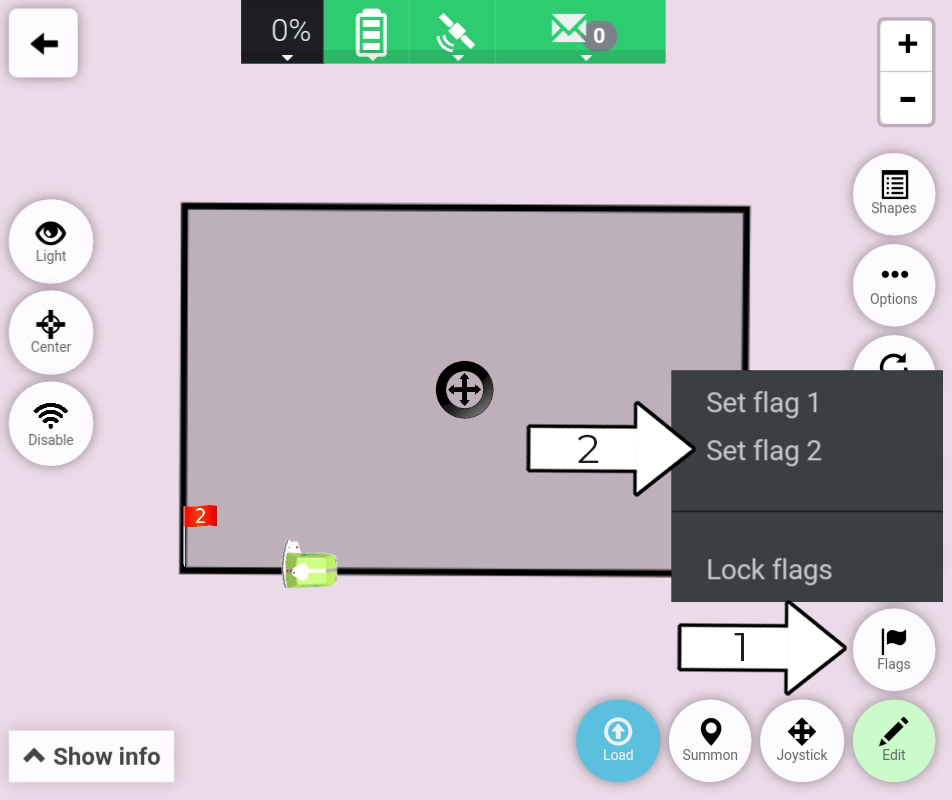
20. Choose "Flags" (1) and select "Set flag 1" (2).
Please note
If the Turf Tank One is not already placed where you want Flag 1 then drive to the intended position using the manual controls found under "Joystick" at the bottom of the screen.
Do this before selecting "Flags".

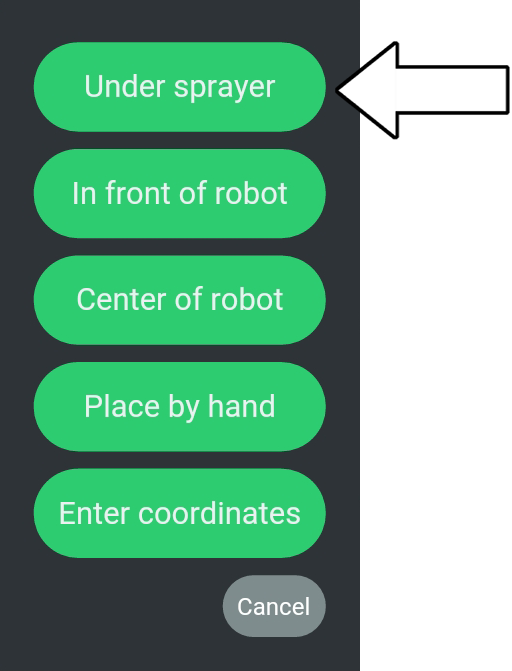
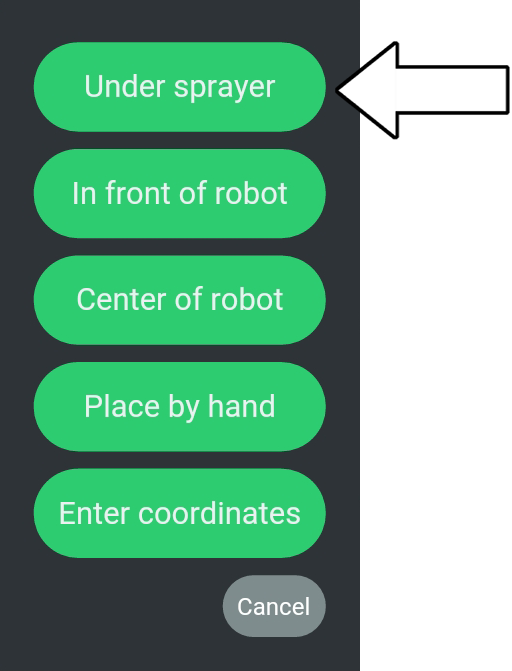
21. Select "Under sprayer".
This places "Flag 1" under the sprayer.

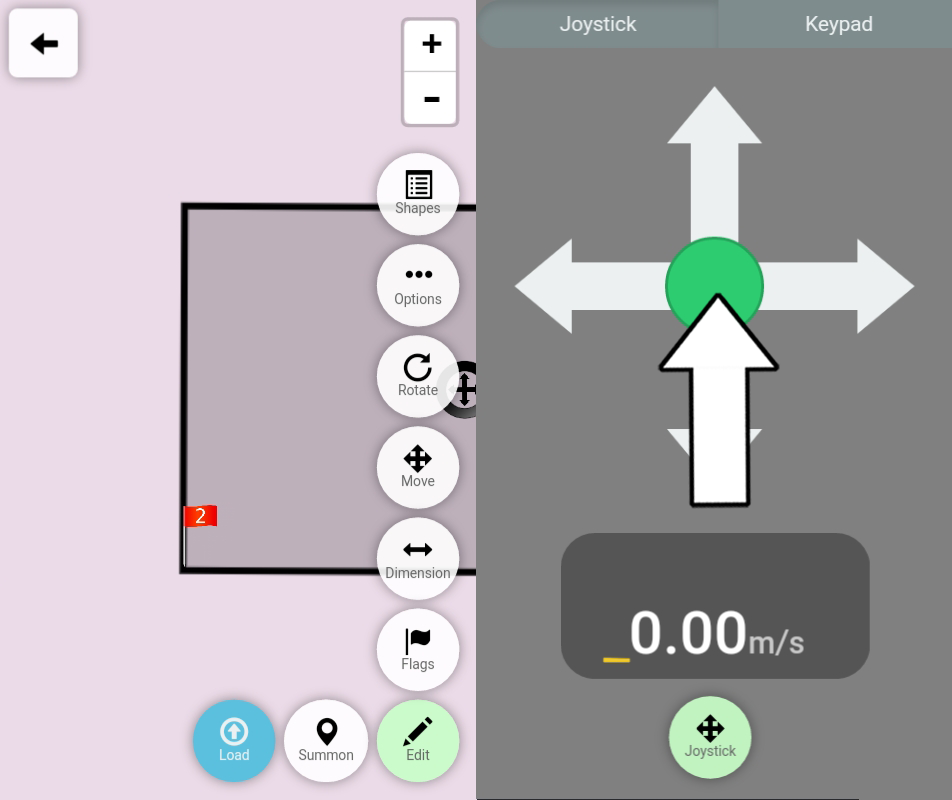
22. Choose "Joystick".

23. Drive the Turf Tank One to or towards the location of Flag 2.
Push the green circle up to drive the Turf Tank One forwards.
please note
The field direction is defined by the line between Flag 1 and Flag 2.

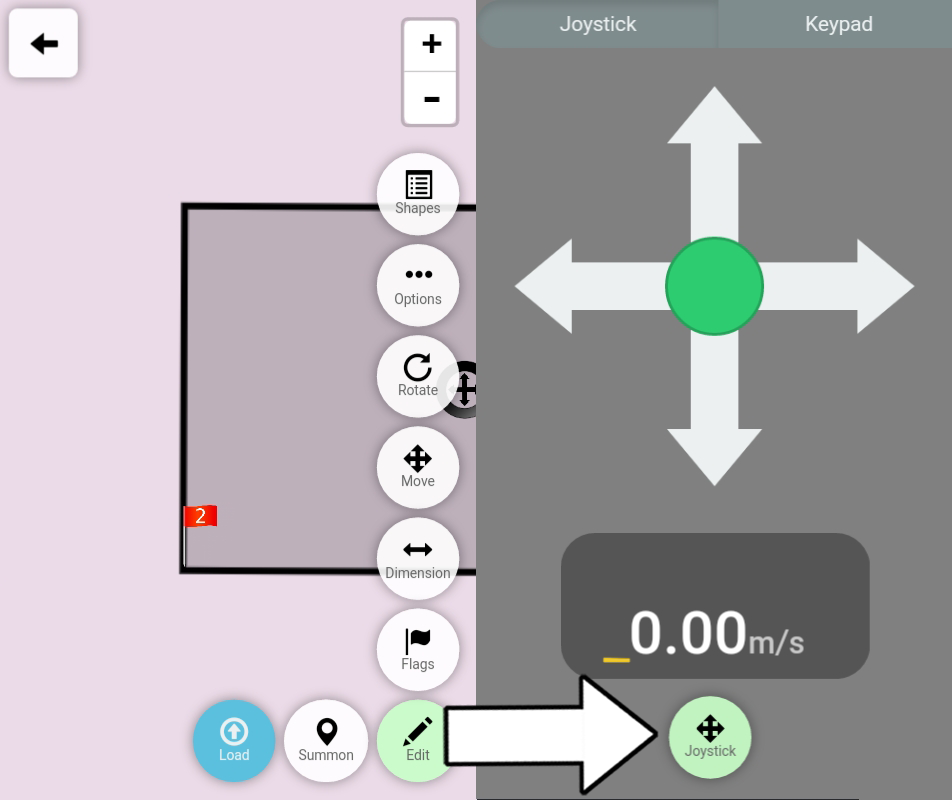
24. Choose "Joystick" to close the joystick window.

25. Choose "Flags" (1) and select "Set flag 2" (2).
This sets Flag 2 straight under the Turf Tank One's Rover.

26. Select "Under sprayer".
This places "Flag 2" under the sprayer.

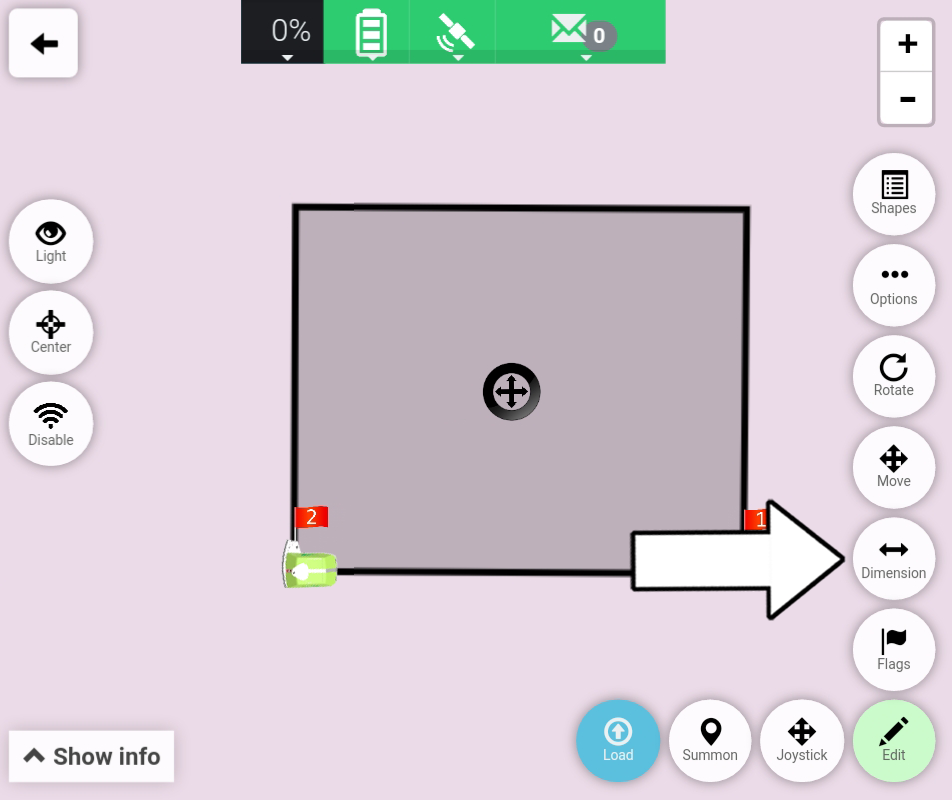
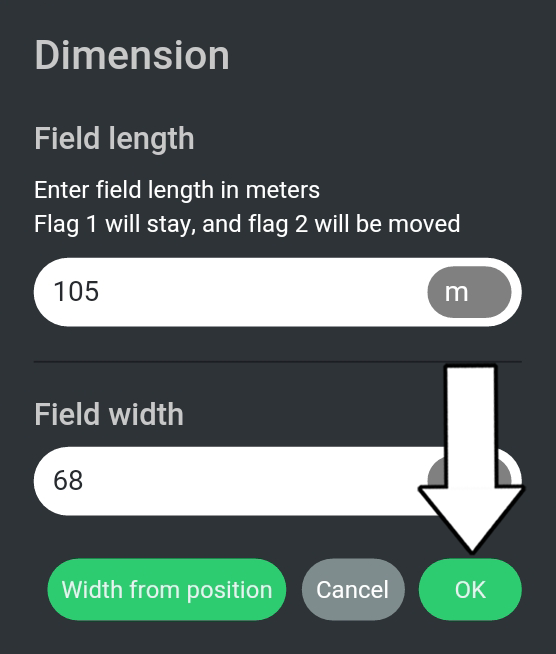
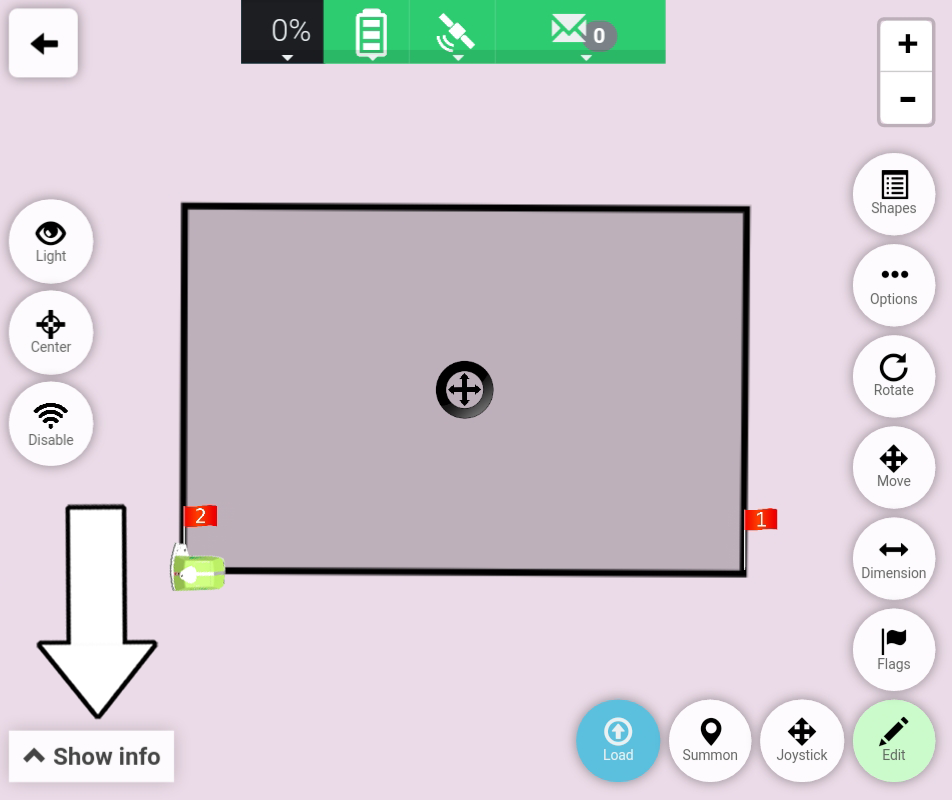
27. Select "Dimension".

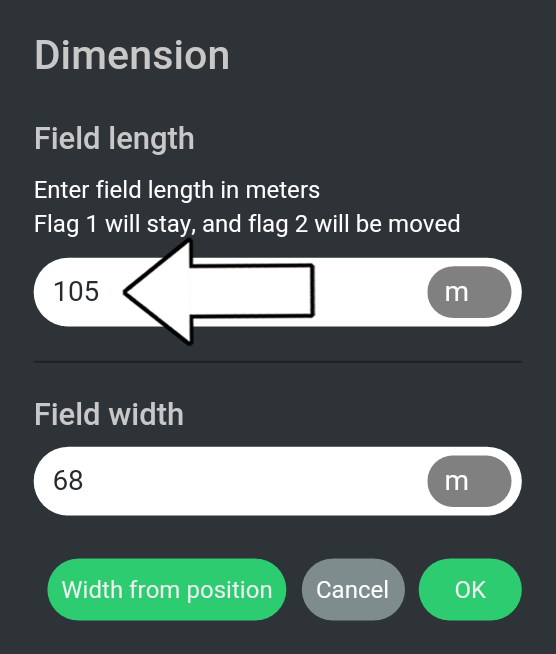
28. Enter length of 105 meter.

29. Press "OK".

Important
If the length is not typed in, the field will instead have a length defined by the distance set by Flag 1 and Flag 2.
The field's current dimensions can be checked under "Show info".

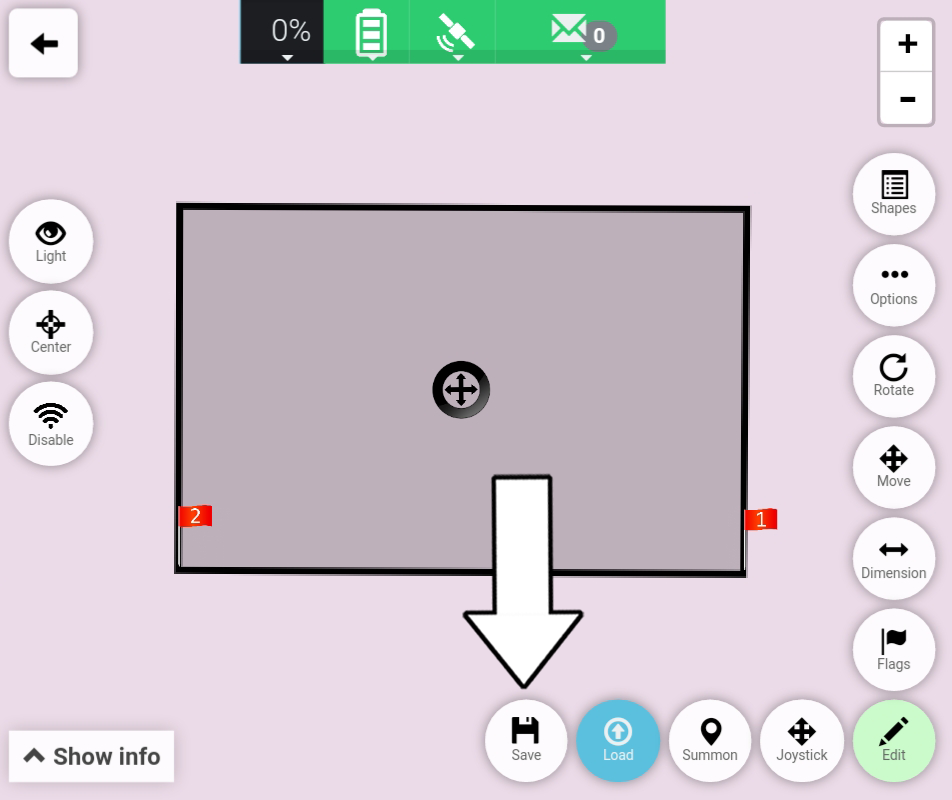
30. Choose "Save".

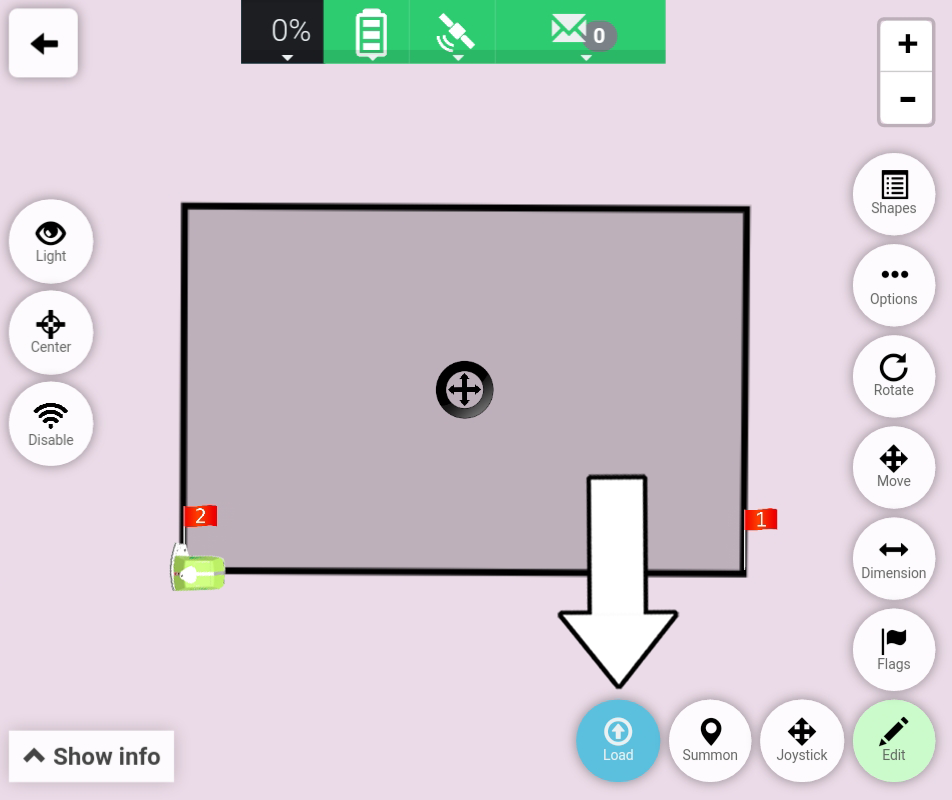
31. Choose "Load".

32. Choose "Load all segments".
This loads all lines of the field.

33. Choose "Start".
The Turf Tank One will now start to paint the Soccer field from Flag 1 to Flag 2.